Страница 1 из 1
подскажите новичку
Добавлено: 30 окт 2016, 23:06
Stixxx
как убрать синюю полосу ?
и почему у меня наследуется не тот класс?


прохожу уроки, почему-то в этом отличие идет
Re: подскажите новичку
Добавлено: 10 ноя 2016, 20:58
Juri
Привет!
Я делаю вот так:
import android.view.Window;
import android.view.WindowManager;
@Override
protected void onCreate(Bundle savedInstanceState){
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity);
}
Re: подскажите новичку
Добавлено: 13 ноя 2016, 14:40
nebesny
getActionBar().hide();
Re: подскажите новичку
Добавлено: 24 ноя 2016, 18:04
sharezz
Чтобы не засорять код, скройте экшнбар в стилях:
Код: Выделить всё
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
И установите этот стиль для активити:
Код: Выделить всё
<activity
android:name=".SomeActivity"
android:theme="@style/AppTheme.NoActionBar"/>
Stixxx писал(а):и почему у меня наследуется не тот класс?
AppCompatActivity это базовый класс для Activity который использует функции экшн бара из саппорт либрари.
Re: подскажите новичку
Добавлено: 22 дек 2016, 23:55
Paramount
Подскажите пожалуйста в чем косяк (если не учитывать тот что, касается места от куда руки)?
public class MainActivity extends AppCompatActivity {
public RadioButton radioButton2;
public void init(){
radioButton2= (RadioButton)findViewById(R.id.radioButton2);
radioButton2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent deck = new Intent(MainActivity.this,DeckActivity.class);
startActivity(deck);
}
});
}
public RadioButton radioButton;
public void init2(){
radioButton= (RadioButton)findViewById(R.id.radioButton);
radioButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent engine = new Intent(MainActivity.this,EngineActivity.class);
startActivity(engine);
}
});
}
public RadioButton radioButton3;
public void init3(){
radioButton3= (RadioButton)findViewById(R.id.radioButton);
radioButton3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent galley = new Intent(MainActivity.this,GalleyActivity.class);
startActivity(galley);
}
});
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
init2();
init3();
}
}
Re: PercentRelativeLayout
Добавлено: 24 май 2017, 01:49
pytnik
Подскажите, пожалуйста, как в PercentRelativeLayout менять свойства дочерных View?
<android.support.percent.PercentRelativeLayout
android:id="@+id/PercentRelativeLayout"
xmlns:android="
http://schemas.android.com/apk/res/android"
xmlns:app="
http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginTop="@dimen/margin_8"
android:layout_marginLeft="@dimen/margin_4"
android:layout_marginBottom="@dimen/margin_4">
<TextView
android:id="@+id/tv_percent_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text=" ___1000"
android:textColor="@color/colorBlack"
android:textSize="@dimen/text_size_litle"
android:textStyle="italic"
app:layout_marginBottomPercent="20%" />
</android.support.percent.PercentRelativeLayout>
интересует изменение параметра layout_marginBottomPercent у TextView.
Re: подскажите новичку
Добавлено: 13 июн 2017, 12:03
blecs

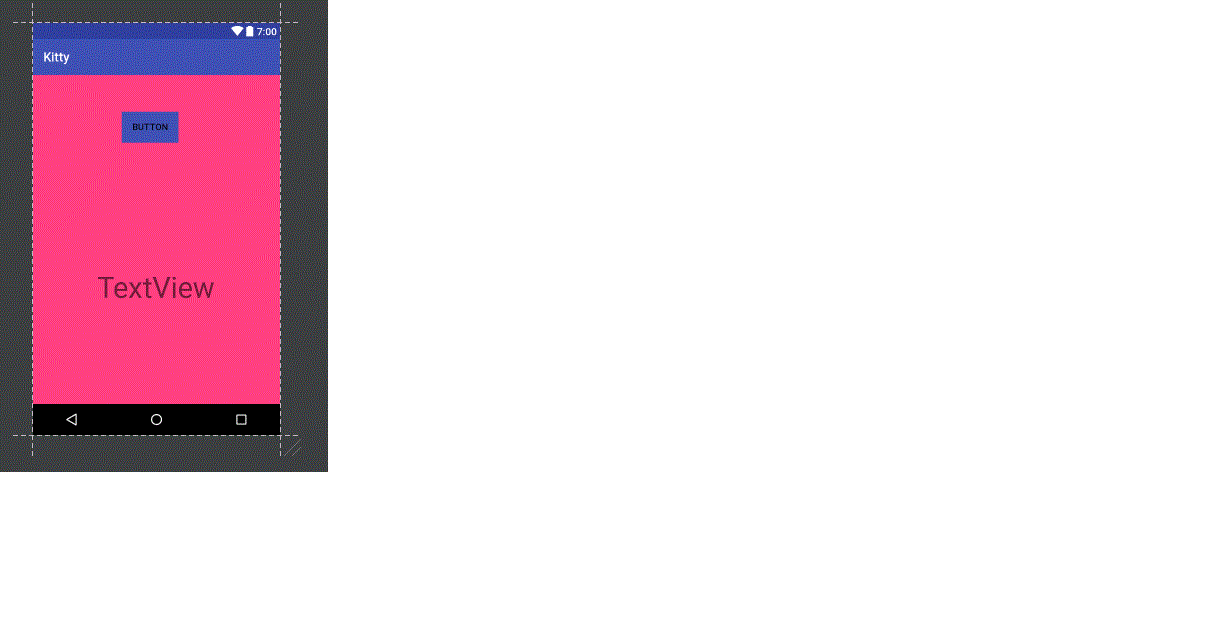
- 01.gif (32.19 КБ) 4923 просмотра

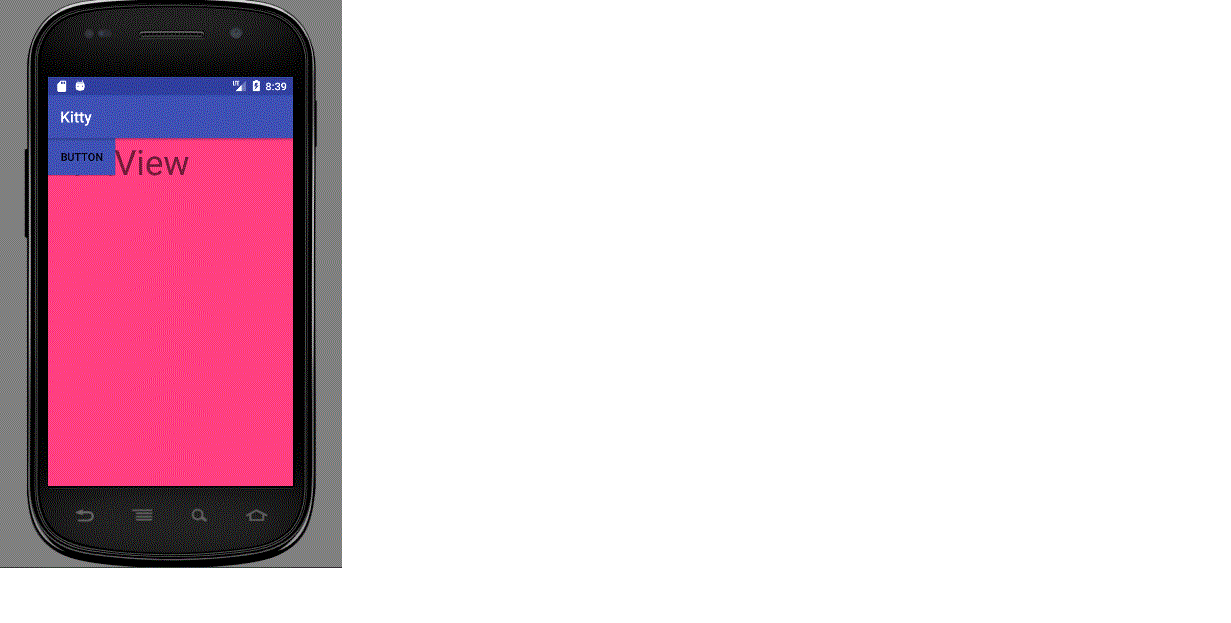
- 02.gif (39.96 КБ) 4923 просмотра
Почему на эммуляторе отображается не так как на макете?
Кнопка и текст оказываются в верхнем левом углу.
Studio 2.3.2
Re: подскажите новичку
Добавлено: 15 июн 2017, 01:54
DOOMer
blecs писал(а):Почему на эммуляторе отображается не так как на макете?
Кнопка и текст оказываются в верхнем левом углу.
В последних версиях студии (2.2+) для акетов экранов по умолчанию используется ConstraintLayout. В котором можно произвольно растащить контролы в редакторе, но если не задать им привязки (constraints) относительно краев экрана и друг друга - получится вот то что у вас и есть при запуске.
Наводитемышкой на синие кружки, расположенные по боам контролов, и тянете в нужную сторону.
 https://developer.android.com/training/constraint-layout/index.html
https://developer.android.com/training/constraint-layout/index.html




