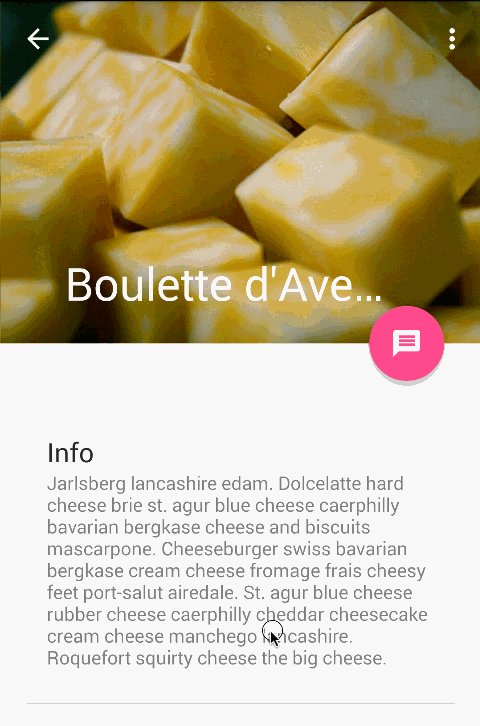
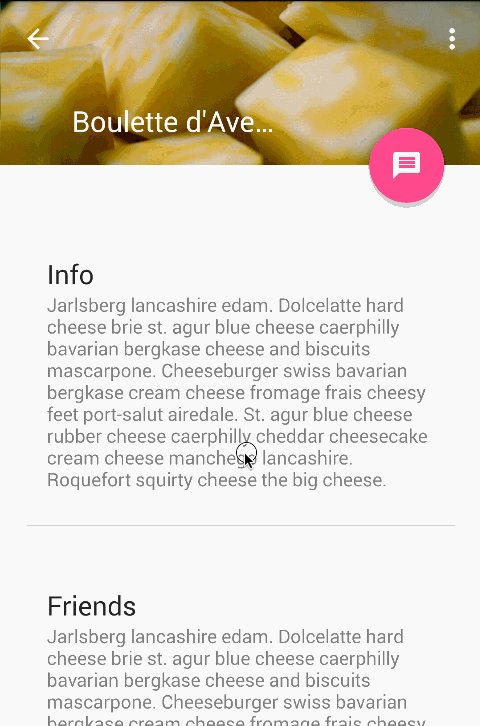
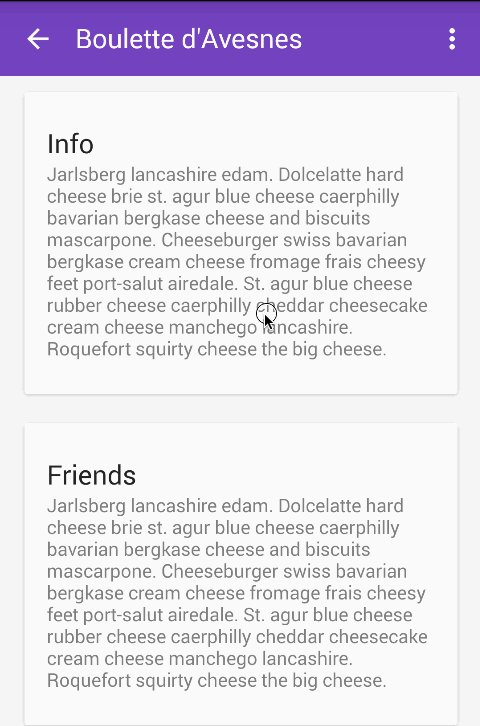
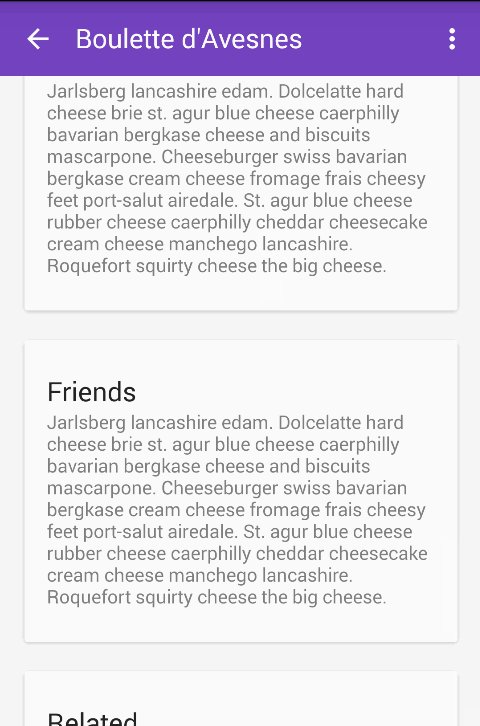
Нужно чтоб он разворачивался целиком только когда достигает верха списка, а находясь в середине списка и при попытке прокрутить список вверх нужно чтоб выползала только маленькая полоска тулбара (как на изображении).
Может кто-то подскажет где почитать об этом, или скажет что я не так делаю.
Код: Выделить всё
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appBar"
android:layout_width="match_parent"
android:layout_height="160dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="#00ff2f"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:titleEnabled="true">
<FrameLayout
android:id="@+id/frameLayoutTest"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7">
</FrameLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="56dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_collapseMode="pin"
app:layout_scrollFlags="scroll|enterAlways">
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
И в догонку ещё один вопрос. Меню боковое сделать и подставлять фрагменты в activity (в котором лежит боковое меню) не проблема. А как сделать так, чтобы при переходе по пунктам бокового меню менялся toolbar (для каждого пункта свой туллбар!) т.е. где-то он обычный, где-то его нет, а где-то он Collapsing.
Думал о том чтобы запихать тулбар во фрагмент. Сделал, но есть проблема. Когда используется флаг для контента app:layout_behavior="@string/appbar_scrolling_view_behavior" то неправильно рассчитывается размер фрагмента и на высоту тулбара всё содержимое смещается вниз (за экран)
Не смог ничего найти по поводу CollapsingToolbar во Fragment...