Не знаю, правильно ли назвала тему. Прошу о подсказке, направлении, ключевых словах (бо опыта - нет)
Суть:
Сделала прототип приложенияю Красивый
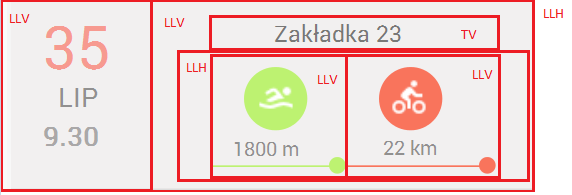
От веб-апи приходит дата, время, Название тренировки, дисциплины: триатлон, марафон или любая комбинация тренировок от одного (бег или плаванье или велик) до комбинаций попарно и по три, запланированная дистанция и вот такая приблуда с кружочком в конце (яждизайнер
Вопросы
1) Как и что разместить во фрагменте?
Был такой вариант (только ориентацию попутала)
Теперь думаю, что может правый элемент - где дисциплины - это <TableLayout/>? Фигня?
2) Вот эти комбинации можно как-то ж наверно динамически сделать? да?
Была одно время мысль все захаркодить - кинуть в drawable иконки, а потом свичем по названию дисциплины доставать.
Но это как бы не оптимально.
Пожалуйста! Идей! Ссылок! Мыслей!! Я даже попробовать боюсь - такая фигня получается
Благодарю заранее и потом еще общаться будем
Ну и прототип приложения. Теперь жалею, что ничего попроще не придумала
https://live.uxpin.com/aa34c6409b7f6e48 ... s/13262696